

티스토리를 최근에 스킨을 바꾸면서 광고나 여러 가지 설정을 바꾸었는데 며칠 지난 후 티스토리 왼쪽 상단에 갑자기 class="layout-aside-right paging-number"> 이런 문구가 떠서 너무 당황을 했습니다. 혼자힘으로는 도저히 해결이 안 되어 여기저기 검색을 해보니 어느 유저분이 같은 경험을 하시고 좋은 해결방법을 알려주셔서 다행히 잘 해결되었습니다!
지금은 블러그 상단에 이 문구가 사라져 얼마나 속이 시원한지 모릅니다.

html에서 뭔가 실수로 건드리거나 지웠거나 하면 이렇게 블로그에 오류가 나서 생기는 현장이라고 하는데 이 오류 난 속성의 이유는 class="layout-aside-right paging-number">가 html 에 적용된 클래스(class) 즉, 속성이라고 합니다. 이 속성은 CSS를 통해 해당 요소의 스타일을 지정하거나 JavaScript를 통해 요소를 제어할 때 사용되며, 이러한 속성을 통해 요소는 오른쪽 측면에 배치되고, 페이지 번호와 관련된 기능이나 스타일이 적용된다고 합니다.
'layout-aside-right'는 요소가 페이지의 오른쪽 측면에 위치하도록 레이아웃을 설정하는 것이고 'paging-number'는 페이지 번호와 관련된 스타일이나 동작을 지정할 수 있다고 합니다.
그러면 오류수정방법을 정리해 보겠습니다!

우선 블로그 관리홈으로 들어가서 꾸미기에서 스킨편집을 클릭을 합니다.

html 편집을 클릭을 해줍니다.

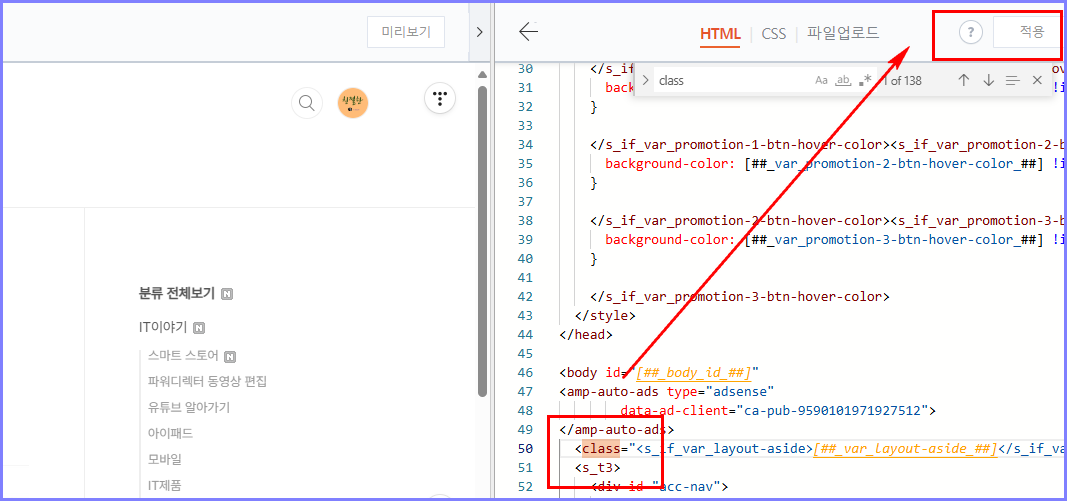
html 아무 데나 커서를 대고 한번 눌러준다면 ctrl + f를 눌러 class 코드를 찾아줍니다.

찾으면 맨 위에서 46~50번쯤에 class="....... 가 보입니다.


꺽쇠 '<'가 추가가 되었으면 적용을 눌러줍니다!

적용을 누르고 미리 보기로 보거나 블로그에 들어가 왼쪽 상단을 보니 오류 난 class="layout-aside-right paging-number"> 이 문구들이 바로 사라지고 깨끗한 블로그 대문이 바로 보입니다!
티스토리 블로그 운영하다 보면 정말 별별일을 다 겪는 것 같습니다.
개인적으로 코딩의 코자도 모르는데 티스토리 html을 자주 들어가다 보니 이런 게 바로 코딩인가 싶기도 하고 코딩의 세계에 발을 들여놓은 건가 싶기도 하고 앞으로도 이런 일이 또 있을까 봐 정말 머릿속이 복잡합니다!
오늘도 새로운 것을 배우고 또 새로운 문제들을 하나씩 해결해 나가며 오늘도 하루를 살아갑니다^^
'티스토리 > 티스토리꾸미기' 카테고리의 다른 글
| 티스토리 홈 화면 글 목록 글수 한페이지 포스팅 한개만 나오게 하기 (0) | 2022.09.06 |
|---|---|
| 티스토리 새로운 글쓰기 사용안하기 / 새로운 에디터 사용안하기 (0) | 2019.04.30 |
| 티스토리에 유튜브 동영상 삽입하기 (0) | 2018.10.09 |
| 티스토리 본문 글 (홈 화면 글 수) 하나만 나오게 하기 (0) | 2018.02.13 |
| 티스토리 블러그 사이드바에 구글광고달기 (0) | 2017.12.27 |



